Nossos Serviços
Facebook Ads
Anuncie no Facebook Ads e alcance o seu público-alvo com campanhas segmentadas e eficientes.
Saiba Mais
Sistemas para Internet
Crie sistemas web personalizados para sua empresa, otimizados para alta performance e segurança.
Saiba Mais
Construção de Sites
Sites modernos, responsivos e fáceis de navegar, criados sob medida para o seu negócio.
Saiba Mais
Construção de Identidade Visual
Crie uma marca forte e memorável com uma identidade visual profissional e personalizada
Saiba Mais
Construção de Landing Page
Landing pages profissionais e persuasivas para maximizar conversões.
Saiba Mais
Gerencimento de Campanhas
Gerenciamento profissional de campanhas de marketing online para maximizar o ROI
Saiba Mais
Google Ads
Crie campanhas Google Ads eficazes e maximize seu retorno sobre investimento (ROI)
Saiba Mais
Acessoria em Marketing
Aumente suas vendas e alcance seus objetivos com assessoria em marketing personalizada.
Saiba Mais
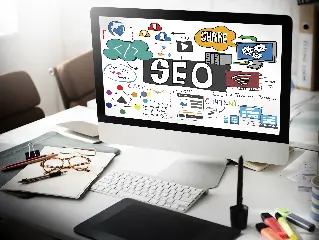
Otimização de SEO
Melhore o posicionamento do seu site nos resultados de pesquisa orgânica do Google
Saiba Mais